文章目录
前言
首先,我并不是个什么拥有XX年经验的网页设计人员,也不是什么程序员,本站今年6月中旬才开通,我也是才接触的html,css以及JS。虽然更早以前百度博客刚刚上线支持自定义css的时候瞎摸过一段时间css,姑且也算是做了个自己的主题样式(99%都是直接网上找的,自己改了几个图片链接…)所以啊,本文中的内容只能说是给自己学习路上的一篇备忘录吧。如果说能给别人有什么帮助,那真是荣幸。如果有什么不对地方。。。你来打我呀 ![[tsj11]](https://www.winotmk.com/wp-content/themes/winotmk-child/images/face/all/184.gif)
众所周知wordpress的自带表情比较遗憾,随便百度一下就会有很多解决方法,最简单的无外乎直接替换img文件夹里的一个个.gif,然而对于二次元宅的我来说。。远远远远远远不够(博主属于QQ聊天时一句一个表情的中二类型),还有那可怜的表情数量,对我来说也是远远不够用的。网上虽然有很多表情替换的教程,可是并没有增加表情,只是把wordpress的换成QQ那种。
于是我就想啊,要是有那种类似qq里一点就弹出个菜单,里面可以自己选择表情就好了,而且要有很多很多表情可以选。
貌似可以用多说插件,多说评论框自带个表情按钮。我没有用过多说,不太清楚他的实现原理,不过那样就不是咱们的本意了。
所以~自己做~不会写代码,ctrl+v还是会的。
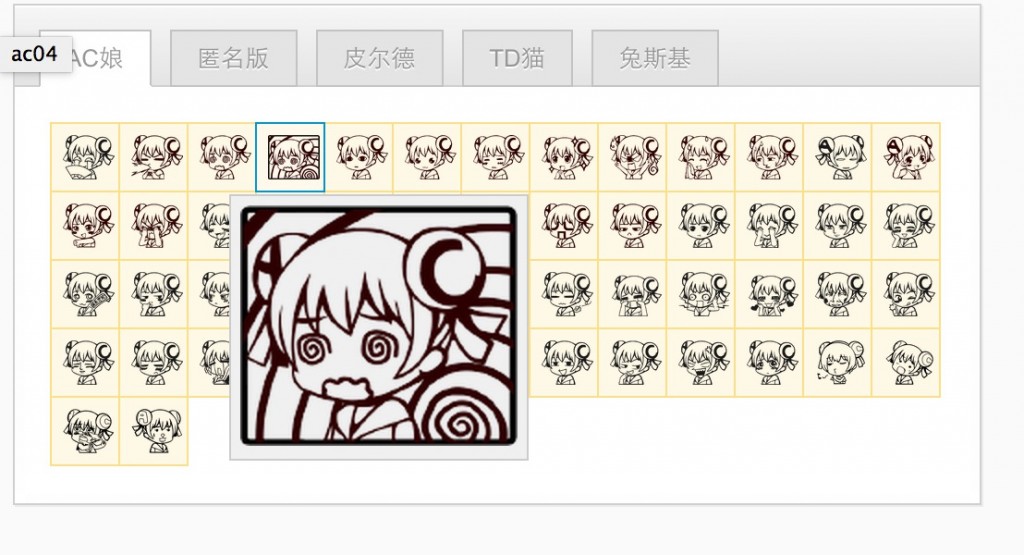
最终效果
是的乃没看错~~wordpress的表情哦~
一些内容需要声明一下:
- 核心的表情框以及表情图载入什么的来自网上资源,作者是“小毛”微博点这里。
- 所有表情图片扣自A站,一开始也确实是打算就仿制一个那样的效果的,不过并没有用他的代码。
- 鼠标悬浮预览表情也是我自己加的,也是参考了一些网上的资源。
- 做这么个小玩意居然花了我3天半。。期间数不清的借鉴了别人的成果(善用搜索引擎),我尽量下文全部提及。
原理
wordpress的表情实现原理其实很简单,在评论的时候,点击想要的表情,就会生成一个表情代码,比如:smile:什么的。之后在页面上它将再显示为一个表情图像。
![[ais39]](https://www.winotmk.com/wp-content/themes/winotmk-child/images/face/all/092.gif) => [ ais39] =>
=> [ ais39] => ![[ais39]](https://www.winotmk.com/wp-content/themes/winotmk-child/images/face/all/092.gif)
所以第一步,先找一个可以把表情图片转成表情代码的评论框咯,搜索引擎不难找出一堆,我挑中的这个纯粹因为它有多个标签,实现多组表情~~
实现
先贴上他的html代码
<!--引用JS,因为作者是基于jquery库做的,所以不要忘记库的引用,rl_exp,js即是下文的javascript--> <script type="text/javascript" src="js/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="js/rl_exp.js"></script> <!--表情按钮--> <a href="javascript:void(0);" id="rl_exp_btn">表情</a> <!--实现分组,下面都是配合JS来实现的--> <div class="rl_exp" id="rl_bq" style="display:none;"> <ul class="rl_exp_tab clearfix"> <li><a href="javascript:void(0);" class="selected">AC娘</a></li> <li><a href="javascript:void(0);">匿名版</a></li> <li><a href="javascript:void(0);">皮尔德</a></li> <li><a href="javascript:void(0);">TD猫</a></li> <li><a href="javascript:void(0);">兔斯基</a></li> </ul> <ul class="rl_exp_main clearfix rl_selected"></ul> <ul class="rl_exp_main clearfix" style="display:none;"></ul> <ul class="rl_exp_main clearfix" style="display:none;"></ul> <ul class="rl_exp_main clearfix" style="display:none;"></ul> <ul class="rl_exp_main clearfix" style="display:none;"></ul> <a href="javascript:void(0);" class="close">×</a> </div>
原作者还写了个输入框,我给去除了,直接给wordpress的评论框套上。
下面是css样式
/*悬浮*/
#preview{position:absolute;border:1px solid #ccc;background:#f5f5f5;padding:5px;display:none;color:#fff;z-index=101;}
.rl_exp{
margin:0 auto;width:482px;position:absolute;
padding:20px;border: 1px solid #D0D0D0;
box-shadow: 0 0 2px 2px #fff inset,1px 1px 0 rgba(127,127,127,0.1);
overflow: hidden;background: none repeat scroll 0 0 white;zoom:1;z-index:0;
}
/*隐藏浏览器的outline,兼容IE。*/
.rl_exp a{outline:none;blr:expression(this.onFocus=this.blur());}
.rl_exp ul{list-style:none;margin:0;padding:0;}
.rl_exp ul li{display:list-item;}
.rl_exp ul.rl_exp_tab{
margin:-20px -20px 20px;padding:12px 13px 0;list-style:none;
border-bottom:1px solid #d0d0d0;border-top:1px solid #fff;
background: -moz-linear-gradient(center top , #F6F6F6, #E5E5E5) repeat scroll 0 0 transparent;
background: -webkit-gradient(linear,center top ,center bottom,from(#f6f6f6),to(#E5E5E5)) repeat scroll 0 0 transparent;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f6f6f6', endColorstr='#E5E5E5');
}
.rl_exp ul.rl_exp_tab li{float:left;margin-right:10px;display:list-item;text-align: -webkit-match-parent;}
.rl_exp ul.rl_exp_tab li a{
display: block;padding: 8px 14px;font-size:13px;text-decoration: none;color: #979797;border: 1px solid #c3c3c3;
margin-bottom: -1px;
background: #E4E4E4;text-shadow: #fff 0 1px;
}
.rl_exp ul.rl_exp_tab li a.selected{zoom:1;background: #fff;border-bottom: 1px solid #fff;box-shadow: none;text-shadow: none;}
/*表情内容样式*/
.rl_exp_main{margin:0;padding:0;}
.rl_exp_item{
cursor:pointer;float:left;border:1px solid red;height:24px;width:24px;overflow:hidden;margin:-1px 0 0 -1px;padding:6px;text-align:center;
border-color: #fce089;background: #fef9e7;
}
.rl_exp_item:hover{border:1px solid #0095cd;background:#fff9ec;position:relative;z-index:2;}
.rl_exp_item img{
display:inline-block;*zoom:1;border:0;
max-width:28px;
max-height:28px;
}
.close{
position:absolute;right:6px;top:6px;text-decoration:none;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;font-size:20px;line-height:12px;
color:#000;text-shadow:0 1px 0 #fff;opacity:0.2;filter:alpha(opacity=20);
}
.close:hover,.close:focus{
color:#000;cursor:pointer;opacity:0.4;filter:alpha(opacity=40);
}
/*公共清浮类,摘自bootstrap*/
.clearfix{*zoom:1;}
.clearfix:before,.clearfix:after{display:table;line-height:0;content:"";}
.clearfix:after{clear:both;}
原作者在.rl_exp选择器中,也就是整个弹出的表情框设置原来是position:fixed,于是整个表情框就飞到不知道哪里去了,使得我以为按钮坏了浪费半天时间遂改为position:absolute,也不知道是哪部分的原因,无心细究。
另外我给悬浮的内容加上了css
下面是重头的javascript~
/*
* 评论表情渲染JS
* @author: 小毛(微博:BUPT朱小毛)
* @data: 2013年2月17日
* @version: 1.0
* @rely: jQuery
*/
$(function(){
/*
* 参数说明
* baseUrl: 【字符串】表情路径的基地址
* pace: 【数字】表情弹出层淡入淡出的速度
* dir: 【数组】保存表情包文件夹名字
* text: 【二维数组】保存表情包title文字
* num: 【数组】保存表情包表情个数
* isExist: 【数组】保存表情是否加载过,对于加载过的表情包不重复请求。
*/
var rl_exp = {
baseUrl: '/wp-content/themes/Pure2/images/face/',
pace: 200,
dir: ['ac','ais','brd','td','tsj'],
text:[ /*表情包title文字,自己补充*/
[
'ac01','ac02','ac03','ac04','ac05','ac06','ac07','ac08','ac09','ac10','ac11','ac12','ac13','ac14','ac15','ac16','ac17','ac18','ac19','ac20','ac21','ac22','ac23','ac24','ac25','ac26','ac27','ac28','ac29','ac30','ac31','ac32','ac33','ac34','ac35','ac36','ac37','ac38','ac39','ac40','ac41','ac42','ac43','ac44','ac45','ac46','ac47','ac48','ac49','ac50','ac51','ac52','ac53','ac54','ac55','ac56','ac57','ac58','ac59','ac60','ac61','ac62','ac63','ac64','ac65','ac66','ac67','ac68','ac69','ac70','ac71','ac72','ac73','ac74','ac75','ac76','ac77','ac78','ac79','ac80','ac81','ac82','ac83','ac84','ac85','ac86','ac87','ac88','ac89','ac90','ac91','ac92','ac93','ac94','ac95','ac96'
],
[
'ais1','ais2','ais3','ais4','ais5','ais6','ais7','ais8','ais9','ais10','ais11','ais12','ais13','ais14','ais15','ais16','ais17','ais18','ais19','ais20','ais21','ais22','ais23','ais24','ais25','ais26','ais27','ais28','ais29','ais30','ais31','ais32','ais33','ais34','ais35','ais36','ais37','ais38','ais39','ais40','ais41','ais42','ais43','ais44','ais45','ais46','ais47','ais48','ais49','ais50','ais51','ais52','ais53','ais54','ais55','ais56','ais57','ais58','ais59','ais60','ais61','ais62','ais63','ais64','ais65','ais66','ais67','ais68','ais69','ais70','ais71','ais72','ais73','ais74','ais75','ais76','ais77','ais78','ais79','ais80','ais81','ais82','ais83','ais84','ais85','ais86','ais87','ais88','ais89','ais90','ais91','ais92','ais93','ais94','ais95','ais96'
],
[
'brd1','brd2','brd3','brd4','brd5','brd6','brd7','brd8','brd9','brd10','brd11','brd12','brd13','brd14','brd15','brd16','brd17','brd18','brd19','brd20','brd21','brd22','brd23','brd24','brd25','brd26','brd27','brd28','brd29','brd30','brd31','brd32','brd33','brd34','brd35','brd36','brd37','brd38','brd39','brd40','brd41','brd42','brd43','brd44','brd45','brd46','brd47','brd48','brd49','brd50','brd51','brd52','brd53','brd54','brd55','brd56','brd57','brd58','brd59','brd60','brd61','brd62','brd63','brd64','brd65','brd66','brd67','brd68','brd69','brd70','brd71','brd72','brd73','brd74','brd75','brd76','brd77','brd78','brd79','brd80','brd81','brd82','brd83','brd84','brd85','brd86','brd87','brd88','brd89','brd90','brd91','brd92','brd93','brd94','brd95','brd96'
],
[
'td1','td2','td3','td4','td5','td6','td7','td8','td9','td10','td11','td12','td13','td14','td15','td16','td17','td18','td19','td20','td21','td22','td23','td24','td25','td26','td27','td28','td29','td30','td31','td32','td33','td34','td35','td36','td37','td38','td39','td40','td41','td42','td43','td44','td45','td46','td47','td48','td49','td50','td51','td52','td53','td54','td55','td56','td57','td58','td59','td60','td61','td62','td63','td64','td65','td66','td67','td68','td69','td70','td71','td72','td73','td74','td75','td76','td77','td78','td79','td80','td81','td82','td83','td84','td85','td86','td87','td88','td89','td90','td91','td92','td93','td94','td95','td96'
],
[
'tsj1','tsj2','tsj3','tsj4','tsj5','tsj6','tsj7','tsj8','tsj9','tsj10','tsj11','tsj12','tsj13','tsj14','tsj15','tsj16','tsj17','tsj18','tsj19','tsj20','tsj21','tsj22','tsj23','tsj24','tsj25','tsj26','tsj27','tsj28','tsj29','tsj30','tsj31','tsj32','tsj33','tsj34','tsj35','tsj36','tsj37','tsj38','tsj39','tsj40','tsj41','tsj42','tsj43','tsj44','tsj45','tsj46','tsj47','tsj48','tsj49','tsj50','tsj51','tsj52','tsj53','tsj54','tsj55','tsj56','tsj57','tsj58','tsj59','tsj60','tsj61','tsj62','tsj63','tsj64','tsj65','tsj66','tsj67','tsj68','tsj69','tsj70','tsj71','tsj72','tsj73','tsj74','tsj75','tsj76','tsj77','tsj78','tsj79','tsj80','tsj81','tsj82','tsj83','tsj84','tsj85','tsj86','tsj87','tsj88','tsj89','tsj90','tsj91','tsj92','tsj93','tsj94','tsj95','tsj96'
],
],
num: [54,40,40,40,40],
isExist: [0,0,0,0,0],
bind: function(i){
$("#rl_bq .rl_exp_main").eq(i).find('.rl_exp_item').each(function(){
$(this).bind('click',function(){
rl_exp.insertText(document.getElementById('comment'),' '+'['+$(this).find('img').attr('title')+']'+' ');
$('#rl_bq').fadeOut(rl_exp.pace);
});
});
},
/*加载表情包函数*/
loadImg:function(i){
var node = $("#rl_bq .rl_exp_main").eq(i);
for(var j = 0; j<rl_exp.num[i];j++){
var domStr = '<li class="rl_exp_item">' +
'<img class="wocao" src="' + rl_exp.baseUrl + '' + rl_exp.dir[i] + '/' + j + '.gif" alt="' + rl_exp.text[i][j] + '" title="' + rl_exp.text[i][j] + '" />' +
'</li>';
$(domStr).appendTo(node);
/*鼠标悬停显示预览*/
xOffset =-25;
yOffset =-30;
$(".wocao").hover(function(e){
$("body").append("<div id='preview'><img src='"+ this.src +"'/></div>");
$("#preview")
.css("top",(e.pageY - xOffset) + "px")
.css("left",(e.pageX + yOffset) + "px")
.fadeIn("fast");
},
function(){
$("#preview").remove();
});
$(".wocao").mousemove(function(e){
$("#preview")
.css("top",(e.pageY - xOffset) + "px")
.css("left",(e.pageX + yOffset) + "px");
});
}
rl_exp.isExist[i] = 1;
rl_exp.bind(i);
},
/*在textarea里光标后面插入文字*/
insertText:function(obj,str){
obj.focus();
if (document.selection) {
var sel = document.selection.createRange();
sel.text = str;
} else if (typeof obj.selectionStart == 'number' && typeof obj.selectionEnd == 'number') {
var startPos = obj.selectionStart,
endPos = obj.selectionEnd,
cursorPos = startPos,
tmpStr = obj.value;
obj.value = tmpStr.substring(0, startPos) + str + tmpStr.substring(endPos, tmpStr.length);
cursorPos += str.length;
obj.selectionStart = obj.selectionEnd = cursorPos;
} else {
obj.value += str;
}
},
init:function(){
$("#rl_bq > ul.rl_exp_tab > li > a").each(function(i){
$(this).bind('click',function(){
if( $(this).hasClass('selected') )
return;
if( rl_exp.isExist[i] == 0 ){
rl_exp.loadImg(i);
}
$("#rl_bq > ul.rl_exp_tab > li > a.selected").removeClass('selected');
$(this).addClass('selected');
$('#rl_bq .rl_selected').removeClass('rl_selected').hide();
$('#rl_bq .rl_exp_main').eq(i).addClass('rl_selected').show();
});
});
/*绑定表情弹出按钮响应,初始化弹出默认表情。*/
$("#rl_exp_btn").bind('click',function(){
if( rl_exp.isExist[0] == 0 ){
rl_exp.loadImg(0);
}
var w = $(this).position();
$('#rl_bq').css({left:w.left,top:w.top+30}).fadeIn(400);
});
/*绑定关闭按钮*/
$('#rl_bq a.close').bind('click',function(){
$('#rl_bq').fadeOut(rl_exp.pace);
});
/*绑定document点击事件,对target不在rl_bq弹出框上时执行rl_bq淡出,并阻止target在弹出按钮的响应。*/
$(document).bind('click',function(e){
var target = $(e.target);
if( target.closest("#rl_exp_btn").length == 1 )
return;
if( target.closest("#rl_bq").length == 0 ){
$('#rl_bq').fadeOut(rl_exp.pace);
}
});
}
};
rl_exp.init(); //调用初始化函数。
});
我基本上没怎么动的,就加了个鼠标悬停,这个js会把表情转换成表情的代码再输入进id=comment的评论框里
不要问我为啥加载表情包的函数里面img的class是“wocao” ![[brd1]](https://www.winotmk.com/wp-content/themes/winotmk-child/images/face/all/094.gif) 我是真的词穷+心急了
我是真的词穷+心急了
如果要复制过去自己用的,别忘了自己把链接什么的参数改一下,原作者已经写的比较明白了
这样表情框就完成了,工程已经完成一半~~
现在已经可以把表情转化成表情代码,还需要将页面中的表情代码转换回来图片
现在可以开始写表情符号与表情图片的对应关系了!
同时由于wordpress4.2开始会加载emoji表情,墙内加载会比较困难,导致网页一直加载ing,所以顺便把这个鸡肋去除
我参考了这篇文章:http://googlo.me/archives/3582.html
直接写在functions.php里就行
//表情
//修复4.2表情bug
function disable_emoji9s_tinymce($plugins) {
if (is_array($plugins)) {
return array_diff($plugins, array(
));
} else {
return array();
}
}
//取当前主题下img\smilies\下表情图片路径
function custom_gitsmilie_src($old, $img) {
return get_stylesheet_directory_uri() . '/images/face/all/' . $img;
}
function init_gitsmilie() {
//global $wpsmiliestrans;//
//默认表情文本与表情图片的对应关系(可自定义修改)
$wpsmiliestrans = array(
);
//移除WordPress4.2版本更新所带来的Emoji钩子同时挂上主题自带的表情路径
remove_action('wp_head', 'print_emoji_detection_script', 7);
remove_action('admin_print_scripts', 'print_emoji_detection_script');
remove_action('wp_print_styles', 'print_emoji_styles');
remove_action('admin_print_styles', 'print_emoji_styles');
remove_filter('the_content_feed', 'wp_staticize_emoji');
remove_filter('comment_text_rss', 'wp_staticize_emoji');
remove_filter('wp_mail', 'wp_staticize_emoji_for_email');
add_filter('tiny_mce_plugins', 'disable_emoji9s_tinymce');
add_filter('smilies_src', 'custom_gitsmilie_src', 10, 2);
}
add_action('init', 'init_gitsmilie', 5);
if ( !isset( $wpsmiliestrans ) ) {
$wpsmiliestrans = array(
'[ac01]' => '000.gif',
'[ac02]' => '001.gif',
'[ac03]' => '002.gif',
'[ac04]' => '003.gif',
'[ac05]' => '004.gif',
'[ac06]' => '005.gif',
'[ac07]' => '006.gif',
'[ac08]' => '007.gif',
'[ac09]' => '008.gif',
'[ac10]' => '009.gif',
'[ac11]' => '010.gif',
'[ac12]' => '011.gif',
'[ac13]' => '012.gif',
'[ac14]' => '013.gif',
'[ac15]' => '014.gif',
'[ac16]' => '015.gif',
'[ac17]' => '016.gif',
'[ac18]' => '017.gif',
'[ac19]' => '018.gif',
'[ac20]' => '019.gif',
'[ac21]' => '020.gif',
'[ac22]' => '021.gif',
'[ac23]' => '022.gif',
'[ac24]' => '023.gif',
'[ac25]' => '024.gif',
'[ac26]' => '025.gif',
'[ac27]' => '026.gif',
'[ac28]' => '027.gif',
'[ac29]' => '028.gif',
'[ac30]' => '029.gif',
'[ac31]' => '030.gif',
'[ac32]' => '031.gif',
'[ac33]' => '032.gif',
'[ac34]' => '033.gif',
'[ac35]' => '034.gif',
'[ac36]' => '035.gif',
'[ac37]' => '036.gif',
'[ac38]' => '037.gif',
'[ac39]' => '038.gif',
'[ac40]' => '039.gif',
'[ac41]' => '040.gif',
'[ac42]' => '041.gif',
'[ac43]' => '042.gif',
'[ac44]' => '043.gif',
'[ac45]' => '044.gif',
'[ac46]' => '045.gif',
'[ac47]' => '046.gif',
'[ac48]' => '047.gif',
'[ac49]' => '048.gif',
'[ac50]' => '049.gif',
'[ac51]' => '050.gif',
'[ac52]' => '051.gif',
'[ac53]' => '052.gif',
'[ac54]' => '053.gif',
'[ais1]' => '054.gif',
'[ais2]' => '055.gif',
'[ais3]' => '056.gif',
'[ais4]' => '057.gif',
'[ais5]' => '058.gif',
'[ais6]' => '059.gif',
'[ais7]' => '060.gif',
'[ais8]' => '061.gif',
'[ais9]' => '062.gif',
'[ais10]' => '063.gif',
'[ais11]' => '064.gif',
'[ais12]' => '065.gif',
'[ais13]' => '066.gif',
'[ais14]' => '067.gif',
'[ais15]' => '068.gif',
'[ais16]' => '069.gif',
'[ais17]' => '070.gif',
'[ais18]' => '071.gif',
'[ais19]' => '072.gif',
'[ais20]' => '073.gif',
'[ais21]' => '074.gif',
'[ais22]' => '075.gif',
'[ais23]' => '076.gif',
'[ais24]' => '077.gif',
'[ais25]' => '078.gif',
'[ais26]' => '079.gif',
'[ais27]' => '080.gif',
'[ais28]' => '081.gif',
'[ais29]' => '082.gif',
'[ais30]' => '083.gif',
'[ais31]' => '084.gif',
'[ais32]' => '085.gif',
'[ais33]' => '086.gif',
'[ais34]' => '087.gif',
'[ais35]' => '088.gif',
'[ais36]' => '089.gif',
'[ais37]' => '090.gif',
'[ais38]' => '091.gif',
'[ais39]' => '092.gif',
'[ais40]' => '093.gif',
'[brd1]'=> '094.gif',
'[brd2]'=> '095.gif',
'[brd3]'=> '096.gif',
'[brd4]'=> '097.gif',
'[brd5]'=> '098.gif',
'[brd6]'=> '099.gif',
'[brd7]'=> '100.gif',
'[brd8]'=> '101.gif',
'[brd9]'=> '102.gif',
'[brd10]'=> '103.gif',
'[brd11]'=> '104.gif',
'[brd12]'=> '105.gif',
'[brd13]'=> '106.gif',
'[brd14]'=> '107.gif',
'[brd15]'=> '108.gif',
'[brd16]'=> '109.gif',
'[brd17]'=> '110.gif',
'[brd18]'=> '111.gif',
'[brd19]'=> '112.gif',
'[brd20]'=> '113.gif',
'[brd21]'=> '114.gif',
'[brd22]'=> '115.gif',
'[brd23]'=> '116.gif',
'[brd24]'=> '117.gif',
'[brd25]'=> '118.gif',
'[brd26]'=> '119.gif',
'[brd27]'=> '120.gif',
'[brd28]'=> '121.gif',
'[brd29]'=> '122.gif',
'[brd30]'=> '123.gif',
'[brd31]'=> '124.gif',
'[brd32]'=> '125.gif',
'[brd33]'=> '126.gif',
'[brd34]'=> '127.gif',
'[brd35]'=> '128.gif',
'[brd36]'=> '129.gif',
'[brd37]'=> '130.gif',
'[brd38]'=> '131.gif',
'[brd39]'=> '132.gif',
'[brd40]'=> '133.gif',
'[td1]'=> '134.gif',
'[td2]'=> '135.gif',
'[td3]'=> '136.gif',
'[td4]'=> '137.gif',
'[td5]'=> '138.gif',
'[td6]'=> '139.gif',
'[td7]'=> '140.gif',
'[td8]'=> '141.gif',
'[td9]'=> '142.gif',
'[td10]'=> '143.gif',
'[td11]'=> '144.gif',
'[td12]'=> '145.gif',
'[td13]'=> '146.gif',
'[td14]'=> '147.gif',
'[td15]'=> '148.gif',
'[td16]'=> '149.gif',
'[td17]'=> '150.gif',
'[td18]'=> '151.gif',
'[td19]'=> '152.gif',
'[td20]'=> '153.gif',
'[td21]'=> '154.gif',
'[td22]'=> '155.gif',
'[td23]'=> '156.gif',
'[td24]'=> '157.gif',
'[td25]'=> '158.gif',
'[td26]'=> '159.gif',
'[td27]'=> '160.gif',
'[td28]'=> '161.gif',
'[td29]'=> '162.gif',
'[td30]'=> '163.gif',
'[td31]'=> '164.gif',
'[td32]'=> '165.gif',
'[td33]'=> '166.gif',
'[td34]'=> '167.gif',
'[td35]'=> '168.gif',
'[td36]'=> '169.gif',
'[td37]'=> '170.gif',
'[td38]'=> '171.gif',
'[td39]'=> '172.gif',
'[td40]'=> '173.gif',
'[tsj1]'=> '174.gif',
'[tsj2]'=> '175.gif',
'[tsj3]'=> '176.gif',
'[tsj4]'=> '177.gif',
'[tsj5]'=> '178.gif',
'[tsj6]'=> '179.gif',
'[tsj7]'=> '180.gif',
'[tsj8]'=> '181.gif',
'[tsj9]'=> '182.gif',
'[tsj10]'=> '183.gif',
'[tsj11]'=> '184.gif',
'[tsj12]'=> '185.gif',
'[tsj13]'=> '186.gif',
'[tsj14]'=> '187.gif',
'[tsj15]'=> '188.gif',
'[tsj16]'=> '189.gif',
'[tsj17]'=> '190.gif',
'[tsj18]'=> '191.gif',
'[tsj19]'=> '192.gif',
'[tsj20]'=> '193.gif',
'[tsj21]'=> '194.gif',
'[tsj22]'=> '195.gif',
'[tsj23]'=> '196.gif',
'[tsj24]'=> '197.gif',
'[tsj25]'=> '198.gif',
'[tsj26]'=> '199.gif',
'[tsj27]'=> '200.gif',
'[tsj28]'=> '201.gif',
'[tsj29]'=> '202.gif',
'[tsj30]'=> '203.gif',
'[tsj31]'=> '204.gif',
'[tsj32]'=> '205.gif',
'[tsj33]'=> '206.gif',
'[tsj34]'=> '207.gif',
'[tsj35]'=> '208.gif',
'[tsj36]'=> '209.gif',
'[tsj37]'=> '210.gif',
'[tsj38]'=> '211.gif',
'[tsj39]'=> '212.gif',
'[tsj40]'=> '213.gif',
);
}
![[ac07]](https://www.winotmk.com/wp-content/themes/winotmk-child/images/face/all/006.gif) 别问我为啥这么长,大部分都是在一个个说明表情代码和表情图的对应关系,链接请自己看着来。。
别问我为啥这么长,大部分都是在一个个说明表情代码和表情图的对应关系,链接请自己看着来。。
然后。。。就结束啦~~~~
![[td31]](https://www.winotmk.com/wp-content/themes/winotmk-child/images/face/all/164.gif) 其实还没完!!
其实还没完!!
这样发出来的表情,其实会是这样的…:
![[ac01]](https://www.winotmk.com/wp-content/themes/winotmk-child/images/face/all/000.gif) 我们的AC娘被压扁了!!
我们的AC娘被压扁了!!
实际上这不是CSS的责任。。
谢天谢地我找到了解决办法,请参考:http://kn007.net/topics/wordpress-4-2-disable-emoji-support/
WordPress 4.2修改了translate_smiley函数。使得输出的表情带样式(style),具体为style=”height: 1em; max-height: 1em;”。
这可能会对我们的表情产生影响(我的是被压扁了),因为这个函数本身没有过滤器,所以无法添加过滤,对输出再解码也影响性能,只能修改源文件,来达到目的。具体位置在/wp-includes/formatting.php的第2114行。如下:
return sprintf( '<img src="%s" alt="%s" class="wp-smiley" style="height: 1em; max-height: 1em;" />', esc_url( $src_url ), esc_attr( $smiley ) );
修改为
return sprintf( '<img src="%s" alt="%s" class="wp-smiley" />', esc_url( $src_url ), esc_attr( $smiley ) );
嗯~然后就完美了
注意事项
别急。。还没完。。
█表情输出为表情代码的时候,我已经为它的前后加了两个空格。因为如果不加,像[ac01]这样,表情代码就不会被解析,使用的时候注意两边空一格就好
█很多主题的css样式表,为了美观,会在.post img里加上一些数值,比如留个边距,画个框什么的,含义就是文章中所有出现的图像一律加上边框和边距,这对转化而来的表情同样适用(本文开始写作时候就遇到这样的问题),所以,建议在CSS表顶部加上一行
.wp-smiley{
margin: 0px!important;
padding: 0px!important;
}
这样,表情就不会被加上边距了。
█有问题请在下面提问,转载请注明原作者和链接,thx!
——————————–end——————————-



再试下设备。。
既然你提到手机。。就让我拿winphone再试下
[…] 自带的表情不是很好看,而微博和贴吧的表情更丰富美观。本文参考了 重新定义wordpress的表情系统 ,实现自定义 WordPress 表情、表情分组、鼠标悬浮预览等 […]